-
서버: 구글 파이어베이스
1. 서버 제공 = 도메인
2. 서버 이용 함수 사용 = API
3. 서버 데이터 전달 형식 = JSON
4. 데이터 준비 시점 = useEffect, 저장 시expo 공식문서 날씨 API

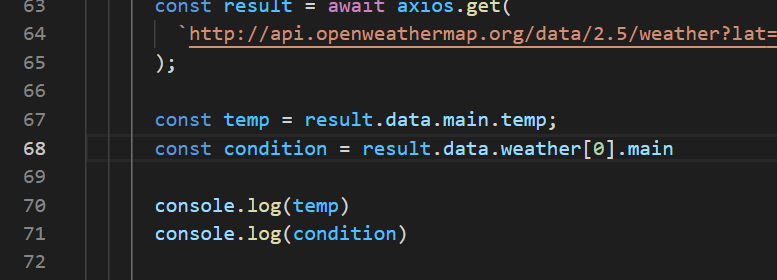
67,68번 코드 날씨와 온도 데이터만 가져오기 expo install expo-location
async / await
실행 순서 잡을 수 있음!
사용 예)
1) 외부 API 작업과
2) 앱이 아닌 휴대폰 자체 기능(위치 정보 권한 물어보기 등)
사용 할 땐 함수들을 감싸는 함수 선언 부 앞에 async
사용하는 함수들 앞엔 await파이어베이스
(구글 서버리스 서비스)

1. 가입
2. 연동 (웹코드로)
expo install firebase
+ 파일 스토리지

구글 스토리지를 사용하면 이미지의 고유 링크를 만들 수 있다

파이어베이스를 이용한 이미지 링크 만들기
+ 리얼타임
엑셀 타입의 데이터 베이스가 아닌 JSON 타입의 데이터베이스

리얼타임에서 JSON데이터를 가져오면

데이터 자체를 수정 가능하다

인덱스 번호를 이용해 데이터를 불러온다. idx
+ 저장 기능 (팁찜하기)
사용자마다 고유 주소를 받아와서 저장이 가능하도록 한다.
고유 주소를 받아오는 기능 설치하기
expo install expo-constants

요녀석을 임포트해서 사용한다

사용자 고유 주소 user_idex 와 특정 JSON 데이터 주소 idx 를 이용한다
'프로그래밍 > 스파르타코딩 | 앱 개발 종합반' 카테고리의 다른 글
React | useState를 이해해보아요 (0) 2021.09.06 React | Component를 만드는 법 (0) 2021.09.06 3주차 | 리액트 네이티브 기본 지식 (0) 2021.08.26 왜또오류 (0) 2021.08.26 2일차 | 엑스포가 뭐야?? (0) 2021.08.16 댓글
